STEEZY Studio
Product Designer & STEEZY
Founding Designer
_
Project Brief
Complete Re-design of current mobile and web applications.
Notable features:
Video Player Redesign, Daily Scheduler, Guided Programs V1 & Redesign, Free User Experience
_
Introducing Programs In-App

_
Feature Overview
For my first project at STEEZY, I was tasked to introduce programs into the mobile product. Programs are a set of classes curated to be taken in sequential order to guide beginner dancers from the ground up.
Deliverables:
1. Navigational experience of discovering a program in-app
2. Program landing page/preview
3. How programs impacted the video experience

Habit + Touchpoint Mapping X Ethnographic Studies

_
User Interviews: Pain points from program users on web
Guidance:
For web users, the design felt unguided, having no clear set path for them to follow along.
Reward:
Since programs require commitment beyond a single day, motivation was hard to retain.
Continuation:
Users go through multiple classes in a single day. The existing design required the user to go out of the class they finished to find the next.
Lo-fi Studies

_
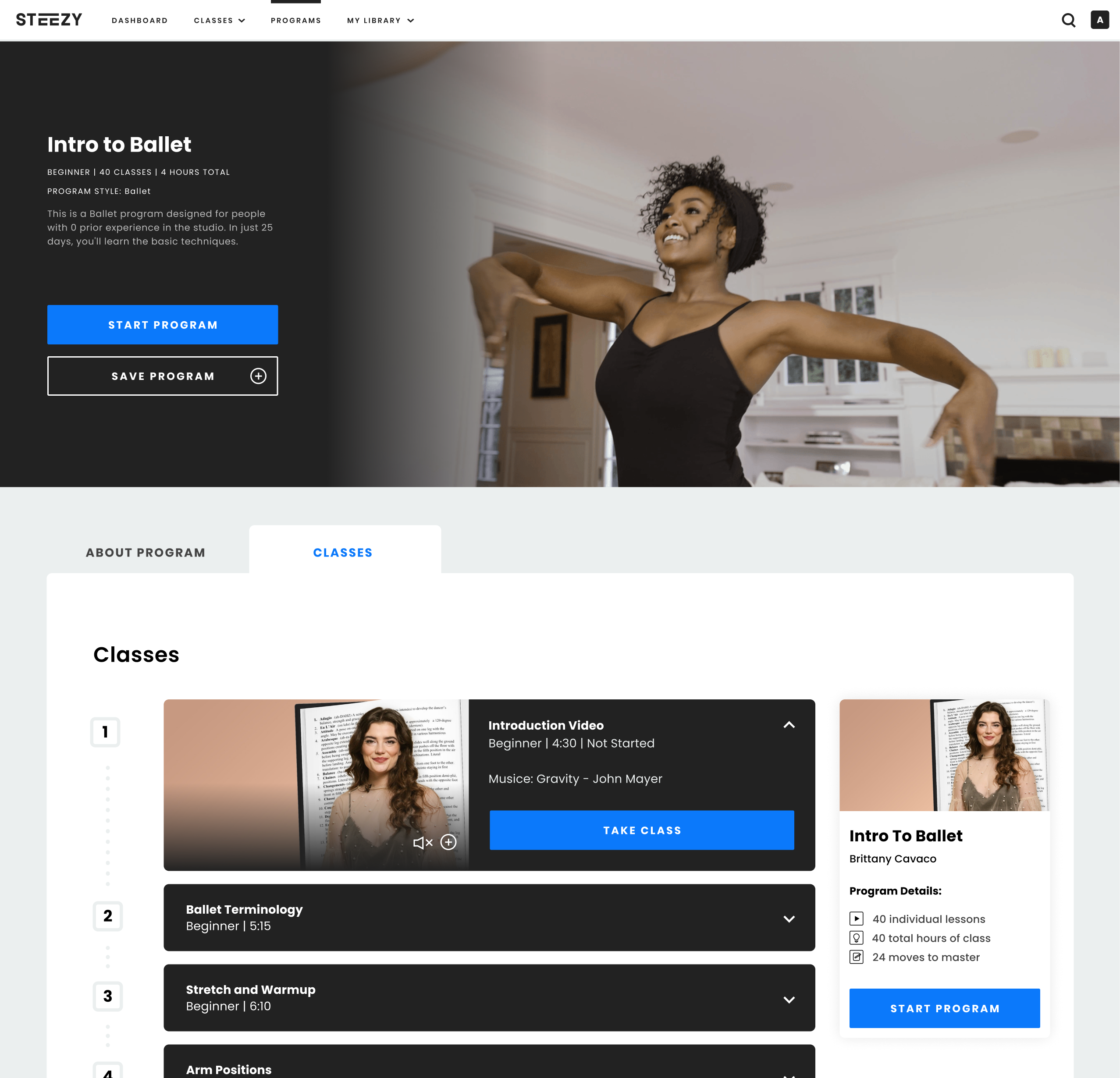
Programs V1
Released on October, 2019
Discover:
Program information on the first tab, selling the program & providing tips to get started.

Reward:
Guided experience that highlights the sequential order of the learning experience.

Continuation:
Designed to easily jump back in by having a fixed button driving to the last class taken.

_
High Fidelity Screens
Program IA




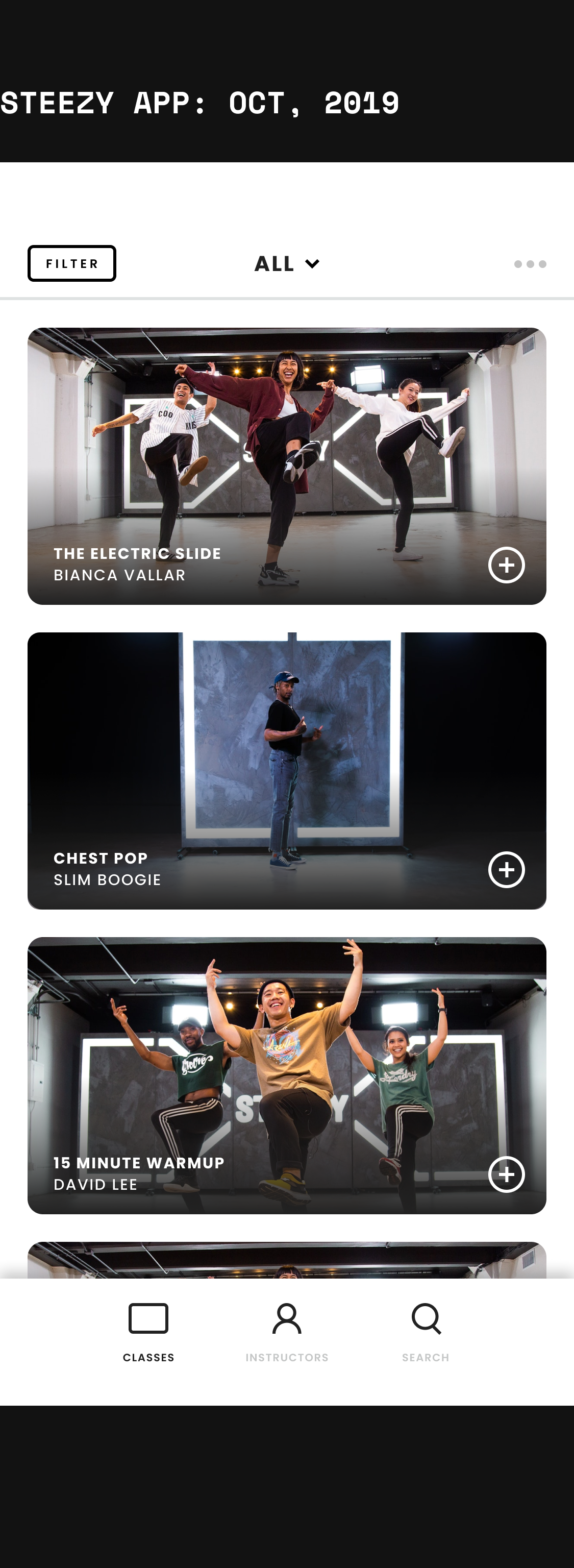
Video player before redesign

Video continuity

"It's annoying that everytime I finish a class, I have to go back and scroll through to find the next one"
_
Solution: Program continuation
With the introduction of programs into our mobile apps, we included an additional feature to solve for the pain point mentioned above, which was qeueing up the next class while within the video player.
This allowed the user to easily navigate through to the next class when they are confident to do so or repeat the class if they still need more practice.
_
Programs V2
Released on April, 2021
Deliverables: Programs V2 Desktop experience & Android app experience
Brief: With the a years worth of learnings and an introduction to new styles, one habit that we have discovered through interviews & analytics was that users have a distinct learning pattern in terms of frequency. By designing for this pattern, we created a new program system that dissects the program into short digestable chunks to make the content align with user habits.
Three style introductions coupled with the Programs V2 release.



_
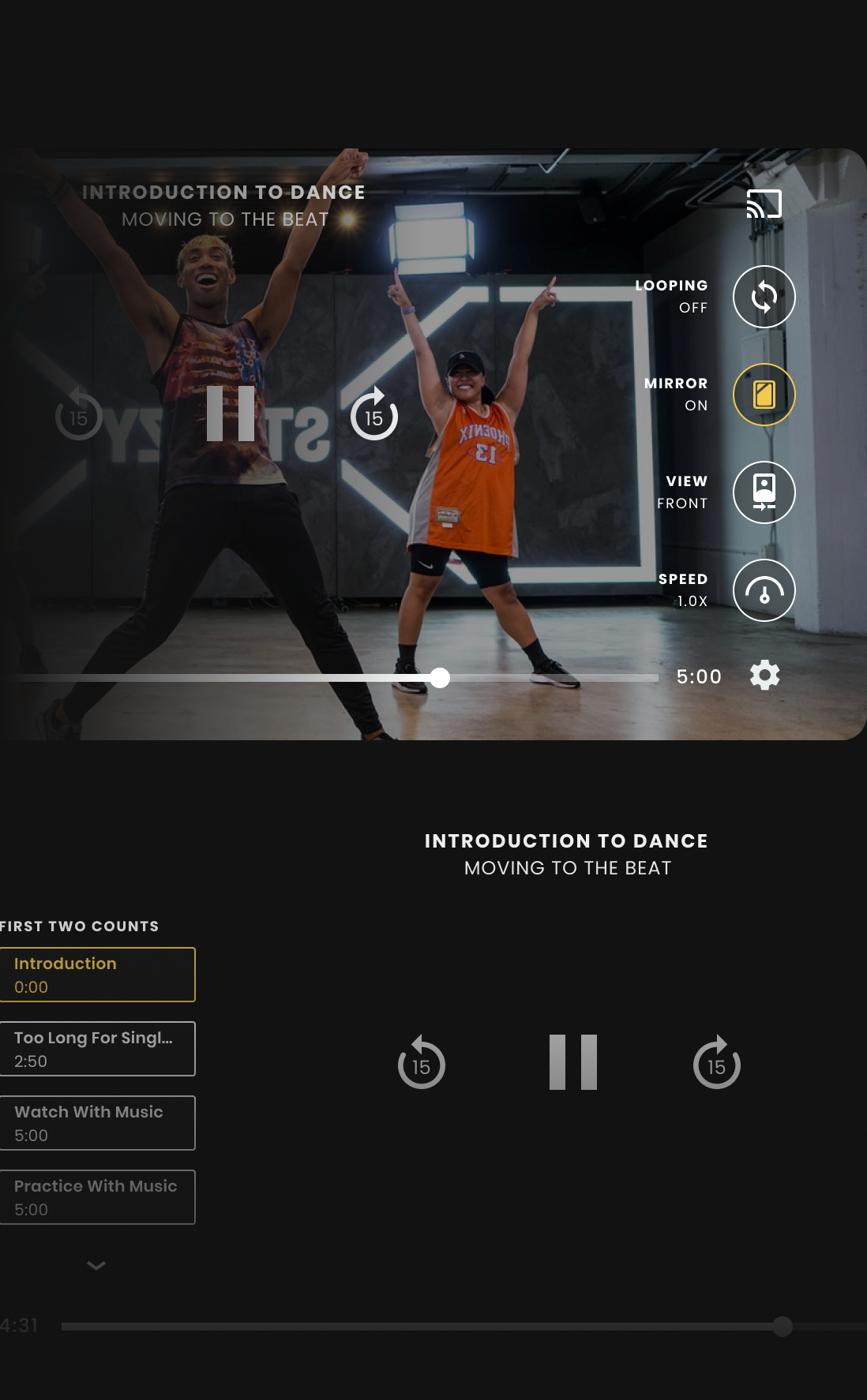
Video Player Redesign X Chromecast
VIDEO PLAYER: DEC, 2019


_
Feature Overview
The video player, one of the largest selling points in our experience, was tasked to be redesigned in Q4 of 2019. Since it was a high traffic ux flow, we wanted conduct a large quant study to discover any big swing oppurtinities to improve the mobile and web experience for learning on our platform.
Identify:
1. How do users set up their dance environment?
2. What are user habits while taking a class?
3. Which controls are highly valued by our users?
_
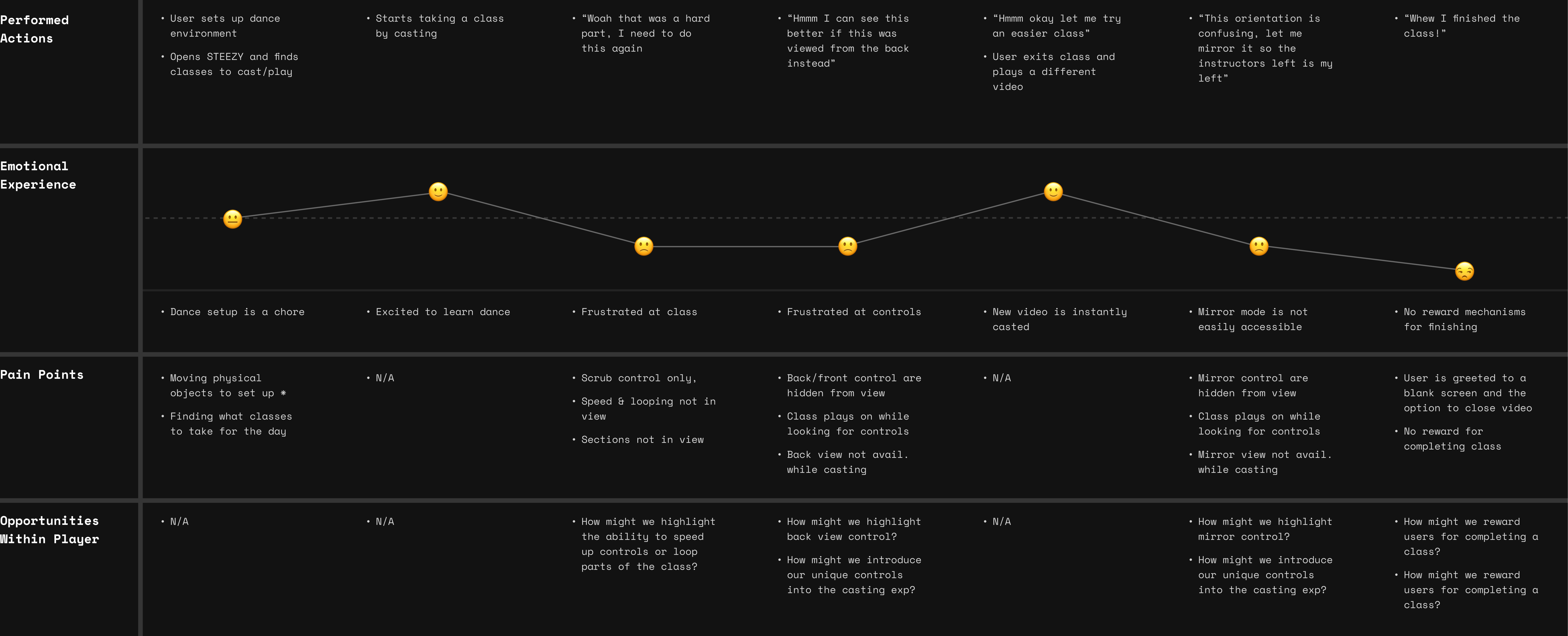
Video Player Feedback/Findings
Discoverability:
Our player features are robust but were hidden in plain sight for our users.
Experience while dancing:
Doing heavy physical activity such as dancing makes it hard to adjust controls with a small interface
Casting:
Many users expressed frustrations with limited functionality of casting (no exclusive controls avaialble)

Lo-fi Studies

Feature Showcase



_
Optimized for the physically active
One of the biggest changes for the video player was to highlight the numerous amounts of user controls offered in the video player. Not only does it highlight a huge value proposition and uniqueness of our product, but it allows users to easily adjust their preferences in an easier fashion.
Dancing requires a lot of physical movement where your accuracy and distance from the phone/laptop impact the way a user navigates. By surfacing the important controls, we designed with the intention of making the learning experience more accessible during real-time use cases.
Controls:
1. Looping = repeat a single instance within a video to practice a specific part
2. Mirror = reflects the video so that instructors move the right direction
3. View = Flips orientation to view the lecture from the back
4. Sections = Rows to allow easy scrubbing across content for anyone repeating a class